Vite.js has risen tremendously in popularity in the developer community since its first release. With over 1 million npm downloads a week and topping the libraries list for the 2021 State of JS survey, there has been an uprising as more and more frameworks are now adopting Vite as their default tooling option.
Nuxt 3 uses Vite by default and most recently, Laravel has followed suit. Some pretty new frameworks that are also built in Vite include Sveltekit, Astro, Hydrogen and SolidStart. It’s safe to say that Vite has become incredibly significant in the frontend development ecosystem.
Sixteen months after Vite 2 was released, the Vite team recently announced the release of Vite 3. Major releases of Vite are done at least once every year in order to align with the end of life of Node.js versions and also review Vite’s API regularly, essentially creating a shorter migration path for projects in the ecosystem.
In this article, we’ll be covering some of the major updates that come with Vite 3 and discussing how to migrate from Vite 2 to Vite 3.
Major Vite 3 Updates
Compatibility & ES Modules update
Vite no longer supports Node v12, which reached its EOL. Node 14.18+ is now required for Vite to run.
Vite is now published as an ECMAScript Module (ESM) with a CJS proxy to the ESM entry for compatibility. This is great news for everyone, especially ESM lovers, as this guarantees a more developer-friendly experience. Also, the modern browser baseline now targets browsers that support the native ES Modules and native ESM dynamic import and import.meta
New Vite Docs
Vite 3 comes with a brand new refreshing documentation look built with Vitepress as its default theme. Vitepress is a new Vite + Vue-powered static site generator. It aims to be a simple, powerful, and performant Static Site Generator framework and other sites like Vitest, vite-plugin-pwa, and VitePress itself are built using Vitepress.
Vite 2 docs are still available at v2.vitejs.dev and there’s now a new subdomain at main.vitejs.dev, where each commit to Vite’s main branch is auto deployed. This is useful to have when testing beta versions of Vite.
An official Spanish translation of the docs is also now available, adding to the previous Chinese and Japanese translations.

Create Vite Starter Templates
create-vite templates are the most straightforward option to quickly test vite with your framework of choice. Vite 3 delivers a new theme to all of the templates in line with the new docs. Check them out here:
This theme is shared across all templates to serve as a minimal starting point with Vite. However, if you would like a more complete solution that includes linting, testing setup, and other features, frameworks like Vue and Svelte have official Vite-powered templates. A community-maintained list of templates can be found here: Awesome Vite.
Dev & Build Improvements
Let’s take a look at some other improvements that were made to the development/build experience in Vite 3.
- Vite CLI: The Vite CLI has been aesthetically upgraded and its default server port is now
5173with the preview server listening at4173. This ensures Vite will avoid collisions with other tools.

-
Cold Start Improvements: Vite now avoids full reload during cold start when imports are injected by plugins while crawling the initial statically imported modules.
-
import.meta.glob: Updates to
import.meta.globsuch as named imports and custom queries were added in V3. You can read more about the new features in the Glob Import Guide -
WebAssembly Import: The WebAssembly import API has been revised to avoid collisions with future standards and to make it more flexible. Read more in the WebAssembly guide
-
Improved related base support: Vite 3 now properly supports relative base (using
base: ''), allowing built assets to be deployed to different bases without re-building. This is useful when the base isn’t known at build time, for example when deploying to content-addressable networks like IPFS. -
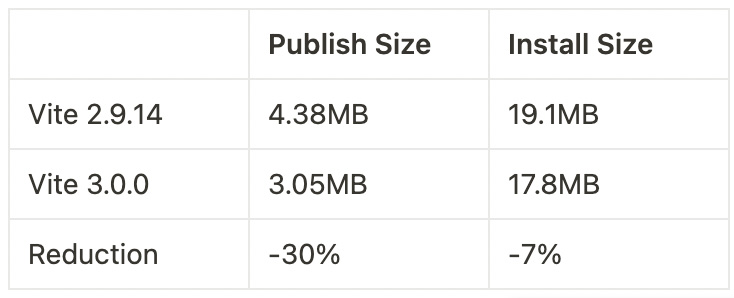
Bundle size reduction: Vite 3 boasts of a 30% decrease in publish size to its predecessor (Vite 2)

Migrating from Vite 2 to Vite 3
Although Vite 3 was announced quite recently, most frameworks in the ecosystem are already migrating. The Vite team put together vite-ecosystem-ci to run CI’s from leading players in the ecosystem against Vite’s main branch and also receive timely reports before introducing a regression.
Migrating from Vite 2 to Vite 3 should feel just like updating a dependency. In order to successfully migrate to Vite 3, make sure you have accounted for the following:
Node.js Support: Make sure you have Node.js 14.18+/16+ installed. Versions 12/13/15 of Node.js are no longer supported.
Browser Support: Vite now targets browsers which support the native ES Modules, native ESM dynamic import, and import.meta
Such browsers include:
- Chrome >=87
- Firefox >=78
- Safari >=13
- Edge >=88
Only a small fraction of users will need to use @vitejs/plugin-legacy, which will automatically generate legacy chunks and corresponding ES language feature polyfills.
Config Options Changes: Take note of the following config options that were already deprecated in V2 and have now been removed in V3.
alias(switch to resolve.alias)dedupe(switch to resolve.dedupe)build.base(switch to base)build.brotliSize(switch to build.reportCompressedSize)build.cleanCssOptions(Vite now uses esbuild for CSS minification)build.polyfillDynamicImport(use @vitejs/plugin-legacy for browsers without dynamic import support)optimizeDeps.keepNames(switch to optimizeDeps.esbuildOptions.keepNames)
These are some of the major changes to be aware of before migrating. However, it is advised that you take a look at the migration guide on the official documentation before migrating your project from Vite 2 to Vite 3.
Mastering Vite
If you’re interested in diving deeper into Vite, check out Vue Mastery’s course Lightning Fast Builds with Vite, taught by its creator Evan You.
Vite’s growth would not have been possible without the aggregate effort of the Vite Team and ecosystem maintainers working hard to always improve it. If you’re interested in helping improve Vite, the best way to get started is to help identify and fix issues, join the discord and contribute to the docs or help create plugins that will improve Vite’s DX.










