Although Nuxt v4 is not out yet, there are some Nuxt 4 features (originally planned for Nuxt 4 release) being released in the latest minor version 3.13. We’re going to explore two of the bigger features from this release, namely, route groups and custom prefetch trigger.
Nuxt Route Groups
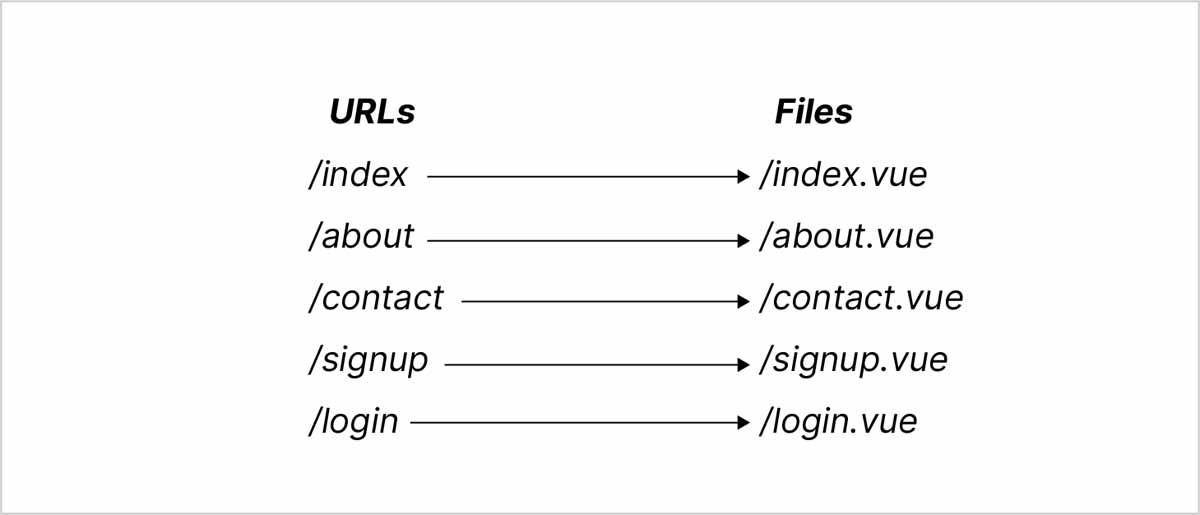
As you know, Nuxt.js routing is file-based routing. This means you don’t have to set up routing config, all you have to do is to name your file accordingly and put it in the right folder. The page URLs are mapped to the file names of the page components.

But if you put all the files on the same level like this, it could be difficult to see how they’re related.
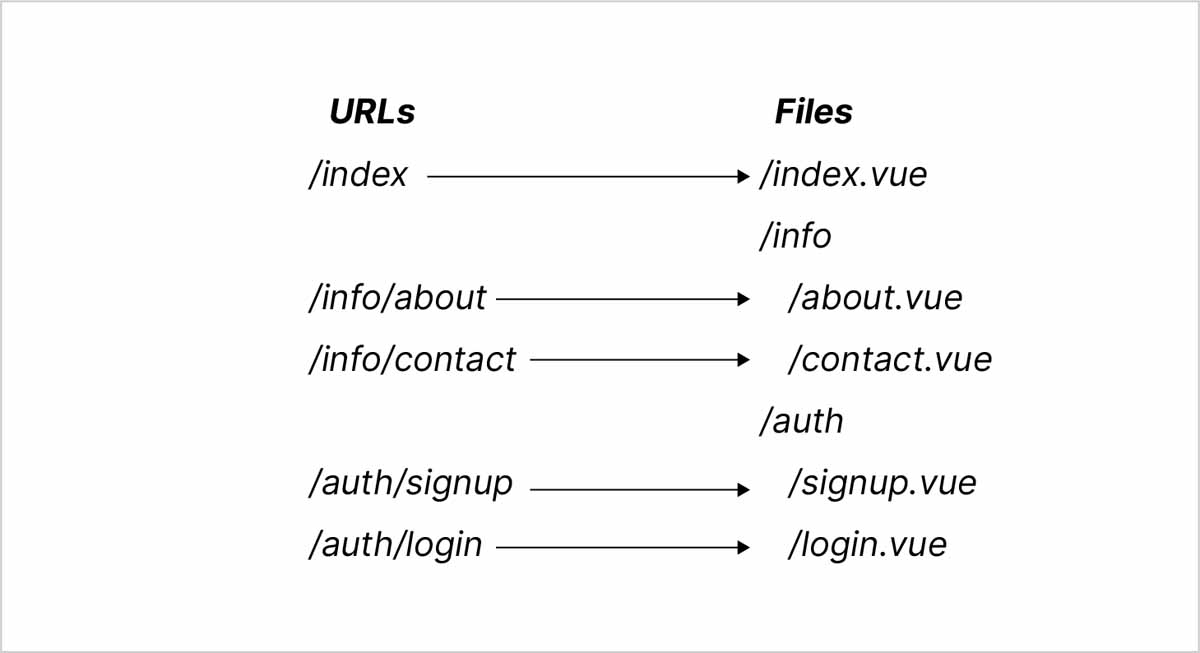
Since about and contact are information-related while signup and login are authentication-related, the file structure would be more expressive if they are grouped like this with folders:

But the problem with this is that you might not want the extra prefix on the URL path.
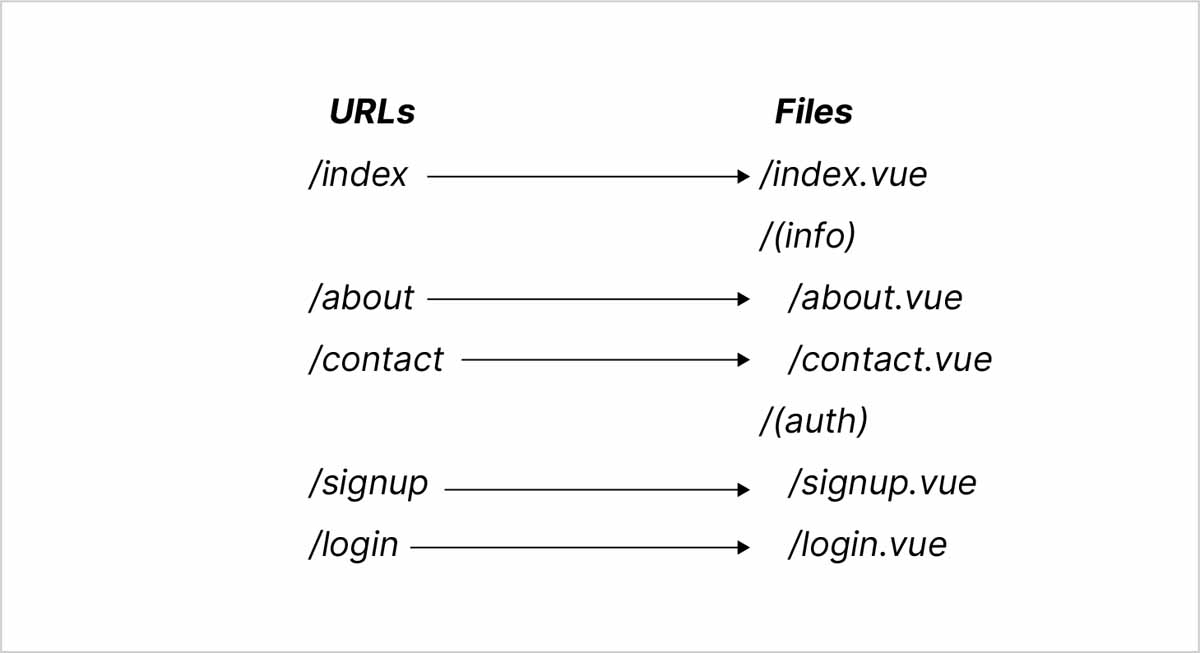
The solution for this problem is called Route Groups. With the above example, the folders just have to be named with parentheses:

Now all these pages can still be accessed the same way. Basically, Nuxt just ignores the folders named with parentheses.
This is just an example. You can imagine if you have more pages in your projects, this more expressive way of structuring your files is valuable.
Custom Prefetch Triggers
Prefetching refers to loading the next page while the user is visiting the current page, so when the user actually clicks the next page, it will be loaded faster.
Specifically in Nuxt, only the page component code will be prefetched. This means if your component is fetching data from an API, that data will not be prefetched.
In Nuxt.js, prefetching is enabled by default if you use <NuxtLink>:
<NuxtLink href="/signup">signup</NuxtLink>
Here, the signup page will now be prefetched when this link is visible on screen the first time.
This means if multiple links to different pages appear on the screen, all of these pages will be prefetched—even if most of them won’t be visited.
This is very wasteful. So, when to trigger the prefetch becomes the key.
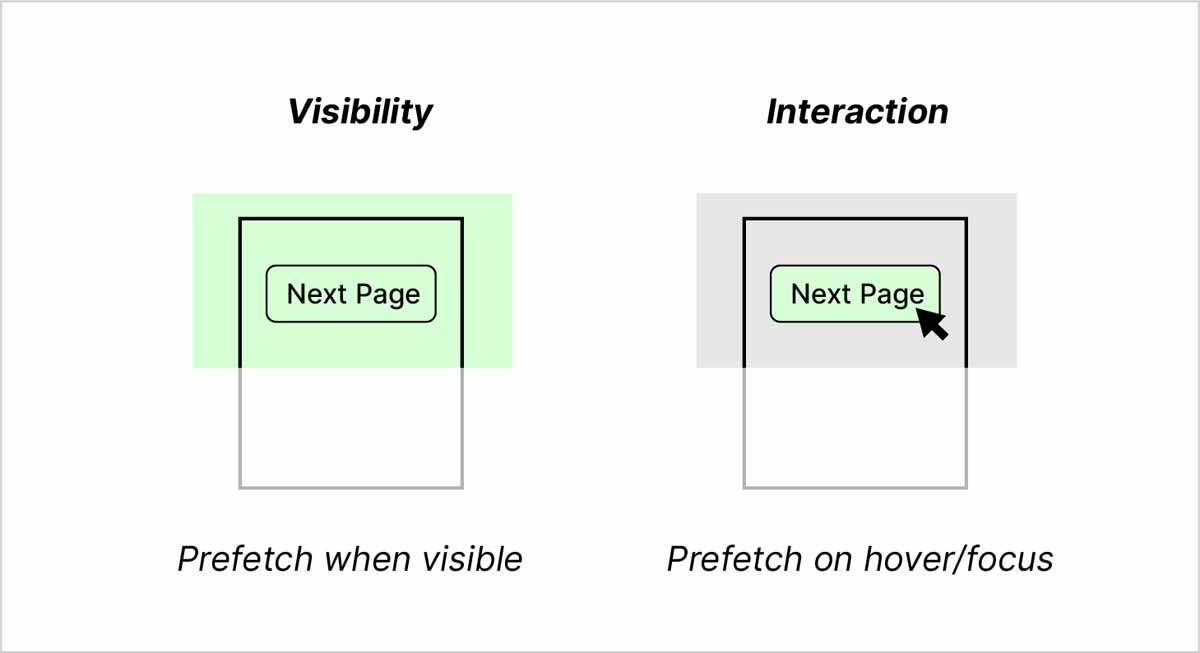
Nuxt now offers two triggers for prefetching:

The visibility trigger is the default configuration.
You can set the interaction trigger like this:
<NuxtLink href="/signup" prefetch-on="interaction">signup</NuxtLink>
While it’s technically possible to use both triggers on the same link, this offers little practical benefit. Any link that can be hovered is already visible on the screen—otherwise, you wouldn’t be able to hover over it in the first place.
In practice, you’ll likely have some links you want to prefetch by visibility and others by interaction. But as an option, you can set one trigger for the entire app in the config file:
📄 /nuxt.config.ts
export default defineNuxtConfig({
experimental: {
defaults: {
nuxtLinks: {
prefetchOn: {
visibility: false,
interaction: true
}
}
}
}
})
Here, we’re setting the global default to be prefetched by interaction. Note that visibility is set to true by default, so we had to set it back to false to disable it.
Once again, visibility is the default, so you don’t need to add anything to the config file if you just want to prefetch by visibility.
Other Features
We’ve only covered two of the more important features from Nuxt v3.13. You can find the full list of features in the official Nuxt Blog.











