With the release of Nuxt 3 (beta) on October 12, 2021, you may be wondering what this means for the Nuxt.js and Vue.js communities. This release came packed with exciting new features and improvements to the development experience, which are highlighted in this article.
First, let’s talk about three major changes to the framework.
3 Major Framework Changes
1. Full TypeScript Rewrite
Nuxt 3 has been completely rewritten from the ground up with Typescript for easier maintenance and built-in TypeScript support. It seems like everyone in the JavaScript framework ecosystem is doing this nowadays and for good reason. A static-type system can help prevent many potential runtime errors as applications grow, which is why TypeScript continues to grow in popularity as more systems continue adopting it into their build. Although it is not compulsory to write your Nuxt applications in TypeScript (using plain JavaScript is fine and still works as expected), there has never been a better time to add TypeScript into your Nuxt development stack.

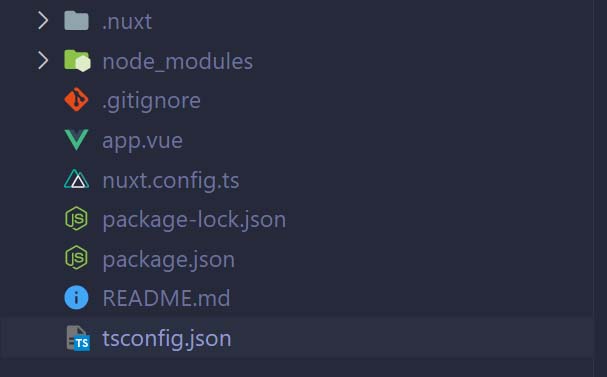
Nuxt 3 default folder structure now with nuxt.config.ts and a tsconfig.json file
2. Vue 3 and Vite Support
It’s only right that Nuxt 3 was built to support Vue 3 features. Vue 3 was released in October 2020 and has since garnered a lot of praise from the Vue community. With Nuxt 3 being written in Vue 3, you get access to features like the Composition API, better module imports, and overall improved app performance.
Nuxt 3 also comes with Vite support, which is backwards compatible with Nuxt 2. Vite is a build tool that aims to provide a faster and leaner development experience for modern web projects. Some developers claim that the pre-bundling that Vite does increases page-loading speed by 10 to 100 times compared to other JS bundlers. To learn more about Vite, you can take a look at this introductory course on Vue Mastery taught by Evan You (creator of Vue and Vite) himself.
3. A new server engine
The new Nuxt 3 server engine called Nuxt Nitro is a platform-independent and lightweight server that has no Nuxt runtime dependencies. It unlocks new full-stack capabilities for Nuxt by allowing you to create API routes like you would create pages directly in your Nuxt app. If you’ve ever worked with Nextjs, this should sound familiar to you. Nuxt Nitro is quick to start, perfect for edge-side rendering (a more performant type of rendering with lower latency network calls), and is deployable anywhere. This makes Nuxt applications lighter and faster and is the first JavaScript application server that is portable across a variety of modern cloud-hosting providers such as Netlify, Vercel, Cloudflare, etc.
If you would like to learn more about Nuxt Nitro, Nuxt Core Team Member Daniel Roe has a video where he talks about it.

Platforms that host Nuxt applications thanks to Nuxt Nitro
Improved Developer Experience
The three major upgrades mentioned above has made the framework faster, more performant, and easier to maintain. Now let’s take a look at some great additions that have improved the development experience.
(i) Nuxt CLI on steroids
The Nuxt CLI (known as nuxi) helps you scaffold entirely new projects with zero effort. The CLI now comes with a new modules interface built-in, and it helps you run commands faster and more efficiently. It’s also backwards-compatible so even if you’re on Nuxt 2, you get to enjoy some of its benefits.
(ii) Nuxt Suspense
Nuxt suspense is implemented with the new Vue 3 suspense component. Suspense is a special component that renders fallback content instead of your component until a condition is met. This condition is usually async operations happening in your components. If you’ve ever used React Suspense, this should sound familiar to you. Please be aware that suspense should not currently be used in production, as it is still an experimental feature at the time of this writing (October 2021).
(iii) Nuxt Kit
The Nuxt Kit is essentially a Nuxt SDK that exposes key Nuxt functionality to users and module authors in ways that will continue to work no matter how the Nuxt core changes in the future. This means that module authors can now build more powerful modules using Nuxt Kit that would work on both Nuxt 2 and Nuxt 3. As a user, you do not have to worry about incompatible modules or breaking changes that may require you to re-architect your code even as the Nuxt core changes in the future.
(iv) Nuxt devtools
Yeah, you read that right! Nuxt now has dev tools. This is one update many did not see coming but will love anyway. With Nuxt dev tools, the development experience has significantly improved. You can now monitor and debug your application quicker and better, with information from the running dev instance injected into your browser and IDE.
(v) Nuxt Bridge
Although these are all very exciting features and additions to the framework. The question “What does this all mean for the Nuxt community and existing Nuxt projects” still remains. Luckily, the Nuxt team took this into consideration and developed Nuxt Bridge. Just like the name implies, Nuxt Bridge acts as a bridge between Nuxt 2 and Nuxt 3, allowing you to utilize and enjoy Nuxt 3 features on an existing Nuxt 2 project. You can learn more and get started with Nuxt bridge here.

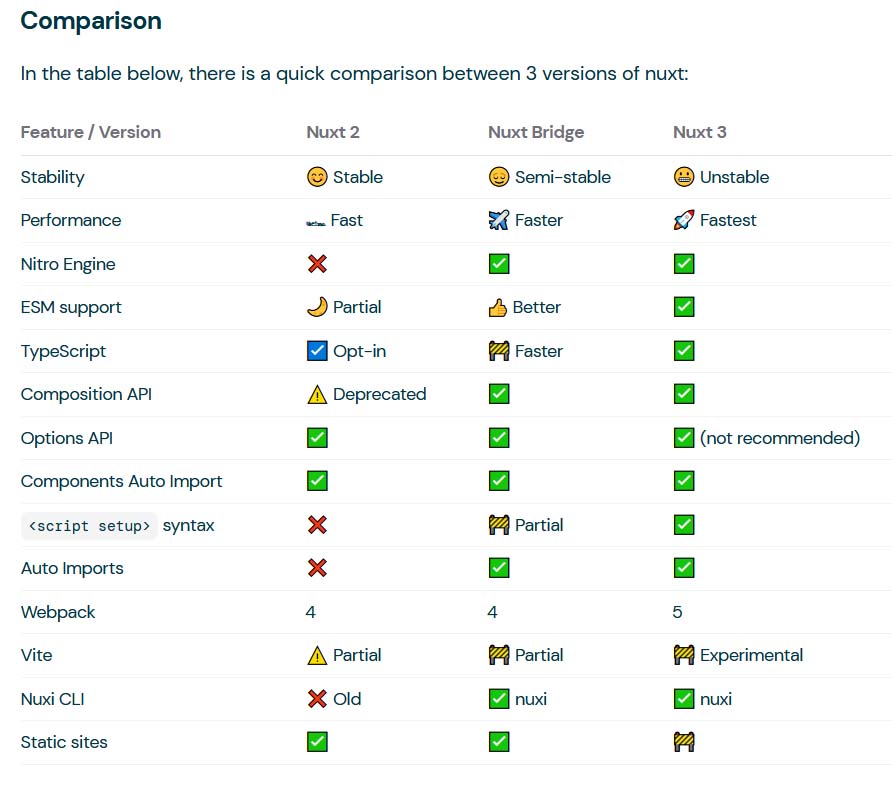
Nuxt bridge in comparison with Nuxt 2 and Nuxt 3
(vi) Better DX
Nuxt 3 was built to eliminate boilerplate code and make the experience better for developers. Here are some improvements to the framework that improve the development experience making your application lighter and faster.
- native ESM support
- optional pages support (for applications that don’t require routing)
- improved layout support (allowing for the option to use slots directly inside layouts)
- automatic global imports for script setup, refs, watch, and computed properties.
- automatic imports and detection of plugins, components, and key helper functions from Vue & Nuxt libraries.
Taking the next step
As early adopters of the Nuxt technology and supporters of the project, Vue Mastery is impressed with this new release. Nuxt continues to be a solid choice for developing modern Vue applications, as it prioritizes development experience while optimizing for speed and performance.
Although Nuxt 3 is still in beta, that just means it shouldn’t be used to build production apps just yet. But you can take it for a spin in development mode by following this get started guide on the official Nuxt 3 documentation. It’s encouraged that you try to break stuff and report bugs/issues and feedback on the repo that will help improve the framework. The Nuxt community also has a discord server with thousands of active Nuxt users and Nuxt moderators that are willing to answer any questions you may have about Nuxt 3.










