We surveyed 249 developers and they told us that video tutorials are the most useful way to begin learning a technology. Yet, there’s a lot of crappy online tutorials out there. When it comes to creating learning content, I’m a bit of a perfectionist. So I created the video below which walks you through a bunch of best practices I value, and some from online teachers who I respect.
If this video helped you a bunch, please let me know by tweeting at me. While I recommend you watch the video above, here’s the short version with notes and links.
Tools
1. My friend Peter Bell says:
“Bad audio is much more distracting than low-quality video”
When it comes to coding tutorials, it’s much more important that you get the audio right than the video. People will put up with bad video, so don’t be afraid of using your webcam.
2. Use a good microphone
Anything is better than your computer’s microphone. I recommend a USB Condenser Microphone to get started. You can also get an iPhone lavaliere microphone if you want to film yourself with your iPhone.
3. Do film yourself
It can be seriously boring to stare at someone’s computer screen. Especially when you’re explaining ideas, it’s nice to see your instructor. Even if it’s a laptop webcam in a box, it’s better than nothing.
4. Use natural lighting if possible
I’ve rarely purchased lights to do this stuff, and when I have I’ve regretted it. If you have a nice big window, just set yourself up opposite the window and it’ll be a nice color.

5. Find a good backdrop
At Code School we did have a teacher who sent us a video once of her filming in her bathroom. She wasn’t on the toilet or anything, but it looked like she was in the bathroom. Not too busy or messy, find something interesting, or solid wall or curtains.
6. Use a screencasting editor
I love using screenflow on a Mac, but for PCs there’s Camtasia.
7. Use a high-resolution monitor or retina screen
The nice thing about high definition retina screens is that you can zoom way in on the recordings.

8. Optionally, find a professional
If you can afford it, it can be helpful to find a cameraman with professional equipment or an editor who can do all of your editing.
9. Use Keynote / Powerpoint for slides
When you’re talking about ideas or concepts, definitely create slides. In the video above I show what slide animations look like.
10. Use animations
They allow you to teach one thing at a time and keep things engaging.
11. Get everything captioned
This is not only important for people who are hard of hearing, but also for people who have English as a second or third language.
Instructional Design
1. My friend Brad Schiff says:
Don’t value the “how” over the “why.” Before demonstrating the technical steps of how to do something you need to explain why you’re doing it in the first place. The “why” is what makes people feel engaged and allows them to truly understand the topic.
2. Describe the problem first
Don’t just teach the syntax, start by explaining the problem where the syntax is needed.
3. Give learning objectives
It may seem like common sense, but you’d be surprised how many programming videos don’t say at the beginning of the video what you will learn in it.
4. Show them what you’re going to build
If by the end of the video you will have something built, start by showing people what you’re going to build by the end.
5. My friend Brad Traversy says:
Never assume the viewer has any previous knowledge of the technology. If it is expected for them to know something, make sure that it is stated in the beginning of the video. What do you need to know before the video will make sense to you?
6. Teach with visuals
If your solution is in three steps, consider showing this visually before coding it out.

7. Show more than one example
First, show the problem and how to solve it. Then show a different problem and a different solution using the same syntax.
8. Challenge the watcher to think
Show one problem, and how to solve it. Then show a second problem, and stop to ask the watcher, how do you think we should solve this? It will help them think and problem-solve using new tools, which increases retention.
9. Show the correct way first
If there is a right and wrong way to solve a problem, don’t bother showing me the wrong way, and show me the right way first. If I’m learning and focusing on remembering code, and in the middle the teacher says “You’d think this would be the right way to do it, but it’s actually like ____,” I wanna pull my hair out!
10. Show common errors
After you’ve shown me the right way, if there are mistakes that lots of people make, show me the mistakes and how to solve them.
11. Provide check-in points
Especially in longer videos or talks, your listeners will inevitably get distracted. However, if you provide check-in points, they can get back on track. ex. “So what did we just learn”
12. Tell them again at the end
If you want them to retain knowledge, you tell them at the beginning (the learning objectives), and again at the end, you review what you taught them.
Filming your Desktop
1. Clean off your desktop & browser extensions
You shouldn’t have a mess of icons for the user to see.
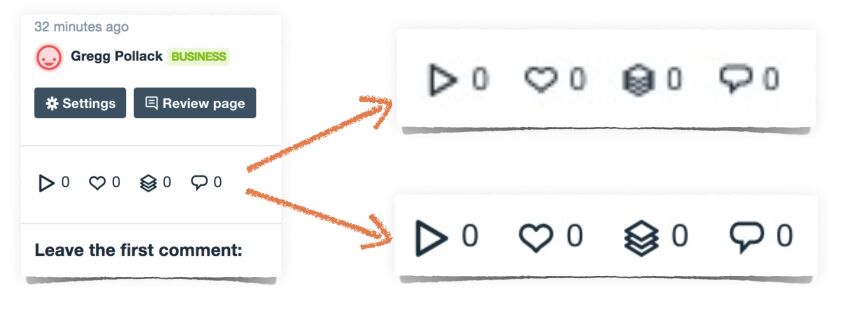
2. Use bigger fonts & increase browser size
I like making everything a little bigger, which allows you to more easily show multiple windows at the same time when it’s useful.
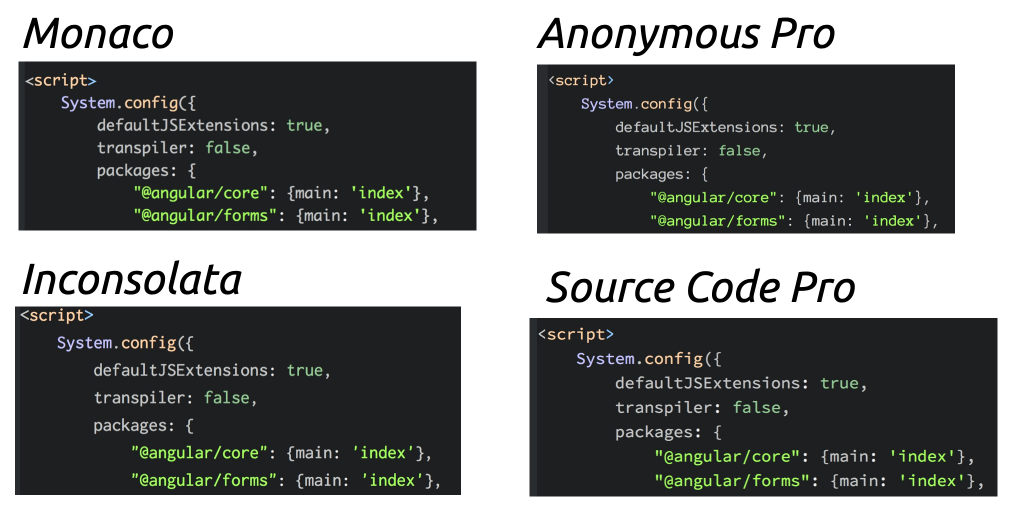
3. Use a good code friendly font
Some fonts are harder than others to read. Being able to see the difference between a 0 and O and I and l is important.

4. Use an accessible color scheme
Some themes will be harder for people to read. If the viewer is colorblind, some themes may be entirely inaccessible for them. Choose a theme with a high contrast between the font and the background, such as this dark theme.
5. Use intelligent code highlighting
Ensure you have proper code highlighting to keep your code readable. Be sensitive to people with color-blindness, or people who can’t see big differences between colors.
6. Show your code side by side with the result
If your code creates a web page, show the resulting code side-by-side with the page. If it creates an app, show the app side-by-side with the code. Sounds obvious, but you’d be surprised how many screencasts just show code and leave you hanging.
7. Avoid switching windows quickly
If you do have to switch full windows, careful with this one. I’ve seen many screencasts (and done it myself sometimes) where you’re coding and then you immediately switch windows, not giving your audience enough time to really understand the code you’ve written before moving on.
8. Call out & zoom in where needed
When there’s a part of the code you’re working on, consider giving that focus using a call out. You can also just zoom into a window if all you’re doing is inside that window.
9. Call attention to the mouse if you’re clicking around
Most of the screencasting apps have ways to call attention to the cursor.
10. If you’re using shortcuts, show your keys
Most of the screencasting apps have a way to broadcast your keys to the screen.
11. My friend John Papa says:
Talk everything out loud. People want to hear what you are thinking. How you are thinking when you’re coding. You don’t necessarily need to be talking while you’re coding, you can record after the fact.
12. Write out code one line at a time
Copy and pasting code is annoying to watch. If you’re trying to teach your users how to write code, write the code. If you’re using code in your slides, take advantage of this and animate one line at a time.
13. Don’t show your face if you don’t want me to watch you
When you’re writing code you’ll want people’s eyeballs to be focused on the code. Don’t be on the screen distracting me with your face when you want me to be concentrating on the code.
Delivery

1. Be energetic
I’ve made the mistake of recording right after lunch, and even though I was trying to seem energetic, I failed. If you sound tired, they’re going to enjoy listening to you less.
2. Act like you’re happy to see them
Your audience is watching you, so you want to be a friend. Not robotic, not overly animated, but pleasant.
3. Speak more clearly than normal
There are a lot of developers who have English as a second language. You’re going to want to articulate a little more than you normally do.
4. Use a voice volume that’s neither loud or soft
You want to be talking at a conversational voice. I honestly tend to get a little louder than conversational. It helps me annunciate.
5. My friend Peter Bell says:
Make sure that instead of just reciting facts or providing type-along instructions that you provide a narrative context for your videos so people care about the information you’re sharing. Personal stories are always the most entertaining. For as long as there has been language, people have told each other tales. Stories typically have a background, a problem, and a resolution.
Show that you care. The purpose (and opportunity) of videos isn’t just to teach code. It can be used to motivate people to want to learn what you’re teaching.
6. Go on-screen when explaining concepts or telling stories
If you struggled with learning this topic, be honest about it. If you screwed up the first time you coded with this technology, be open about it. The result is that people will see your humanness, and be more interested in learning from you.
7. Wear professional clothes
Your teaching will look more credible if you look credible
8. Don’t use a teleprompter
I don’t know about you, but I can usually tell when someone is reading a teleprompter. Something about their delivery just doesn’t come off as authentic. If I have a script I look at it, remember it the best I can, then deliver it to the camera.
Customer Service
1. Explain how long it will take
It’s important to show your watchers that you value their time, and one way to do that is to tell them roughly how long it will take them to learn what you’re going to teach. Ex. “In just 5 minutes we’ll learn how to fire a banana.”
2. My friend Brad Traversy says:
Do not be overly technical. Not everyone watching is a geek. Many are just regular people that have no experience coding but are interested in learning. Talk like a regular person and do not be over complicated in your terminology or they will feel like they are not in the right place.
Always create a video, series, course, etc like you are being paid 100k for it. Do not sacrifice quality even if it is a Youtube video that will only get 500 views. Create it like it will be a top course.
3. Avoid Profanity
It makes you look unprofessional.
4. Keep your intro video short
If you have a brand you want to show at the beginning or intro video you want to play, keep it short so you can quickly get into the learning.
5. Keep audio at a consistent level
Make sure the levels of your audio are at the right level. It sucks when you have to crank up a video you’re watching, then when you go back to play your music it’s stupid loud. What I usually do is go listen to a popular podcast, put the audio at a comfortable listening level, and then go back to my video and ensure the audio is at the same level.

6. Show how to install on multiple platforms
If people can install your technology on different platforms, show how to do it on each one, or not at all. You might put up three text tutorials, one for each platform, and tell people to install & configure on those.
7. Let watchers know where to go next
At the end of the video let your students know where to go to continue their learning journey, even if it’s not on your website or course.
8. Update your videos
If the technology gets updated, go update your video or at least tell people who are watching what version of the technology it’s for.
In Conclusion
To be fair, there are a bunch more things that I know I missed, but I think that’s enough to get started. If you’re doing more than 50% of the things above, then you’re definitely creating videos better than 99% of the content on the internet.
If you’d like to see a sample of the kind of content I’ve been creating lately, go watch the first video on my Vue 3 Reactivity course.
If this article / video helped you a bunch, please let me know by tweeting at me.








